“Afinal, o que é Favicon?
Os favicons são pequenos ícones que identificam um site ou blog, foram introduzidos em 1999 pelo Internet Explorer 5 e, alguns meses depois, foram padronizados pelo W3C (World Wide Web Consortium), a principal organização de padronização da Internet global.

Desde então, a maioria dos navegadores de desktop aderiu à tendência e utilizou favicons de alguma forma. Parece um trabalho simples, não é verdade? Basta criar uma pequena imagem para acrescentar a qualquer projeto da web e torná-lo completo. Nada sofisticado. Ou será que é?
Vamos realizar um teste!
Qual é o arquivo favicon principal?
Resposta: favicon.ico. E apenas para confirmar: este não é um PNG renomeado para favicon.ico. Embora alguns navegadores sejam tolerantes o bastante para perdoar esse erro, o formato ICO é diferente e suporta várias versões de uma imagem.
Pergunta: Quais dimensões o favicon deve ter?
- A: 16X16. O padrão.
- B: 32X32. O favicon não recebeu atualizações recentes há algum tempo?
- C: 64X64. Você sabe, com todas essas telas de alta densidade de pixels que surgiram.
- D: Nenhum das alternativas.
Resposta: D
O favicon é um formato que foi originalmente concebido pela Microsoft e seguido por outros fornecedores. A Microsoft recomenda tamanhos de 16×16, 32×32 e 48×48. Sim, um único arquivo ICO pode conter múltiplas imagens.
Os navegadores de desktop geralmente utilizam o favicon em uma guia e, em telas com resolução padrão, a versão 16×16 é suficiente.

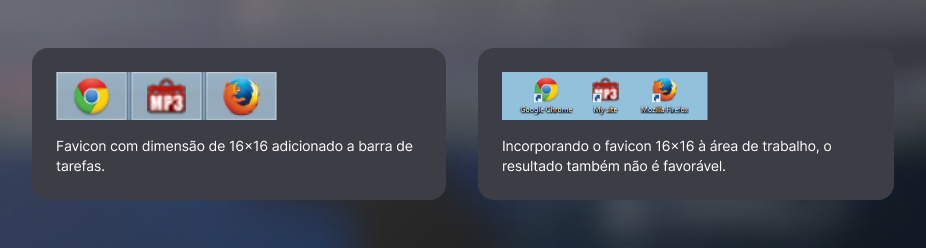
No entanto, um ícone de 16×16 é considerado muito pequeno para outros locais, como a barra de tarefas e a área de trabalho.

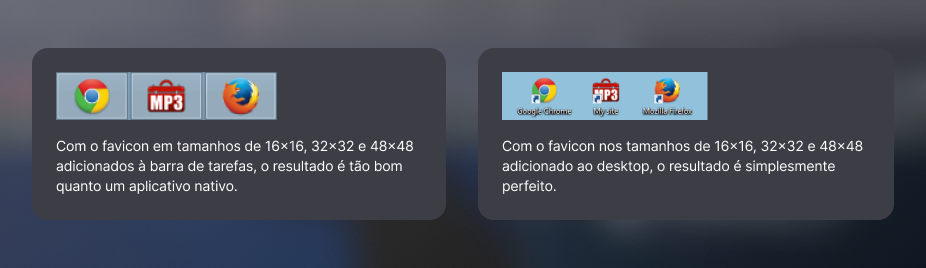
Uma vez que o ícone contém várias imagens, os resultados são significativamente melhores.

Imagem ilustrativas dos Favicons: https://css-tricks.com/favicon-quiz/
Pergunta: Qual o propósito do arquivo favicon.png?
Ao realizar uma pesquisa sobre o assunto, frequentemente deparamo-nos com outro arquivo denominado favicon.png. Muitas pessoas têm dúvidas sobre esse tema constantemente. Mas, afinal, o que exatamente isso significa?
- A: Trata-se de um ícone utilizado em navegadores que não suportam o formato favicon.ico, tal como o Firefox, possivelmente.
- B: Um ícone de alta resolução, considerando todos os novos monitores de alta densidade de pixels.
- C: Atualmente, trata-se de uma velha relíquia do passado. Atualmente, há ícones modernos, como o ícone do Apple Touch.
- D: É complicado…
Resposta: D
Com a adoção do HTML5, o favicon.ico perdeu grande parte da sua utilidade. O atributo de tamanhos foi introduzido, permitindo a especificação de várias versões distintas do mesmo ícone, e essas podem ser, inclusive, arquivos PNG:

Então, vamos enfrentar uma verdade desanimadora. Embora todos os navegadores de desktop ainda sejam compatíveis com o favicon.ico, esse arquivo está ultrapassado. Sim, é verdade que ainda pode ser utilizado e funcionará conforme o esperado. No entanto, sinceramente, trata-se de um formato antiquado que não é mais utilizado em nenhum outro lugar na tecnologia da web. O PNG é muito mais consistente e atual.
O favicon.ico é destinado a versões antigas do Internet Explorer (IE). Para os outros navegadores e versões mais recentes do IE, optamos por utilizar ícones PNG. Então, quais tamanhos devemos declarar? Vamos abordar isso em breve.
Pergunta: Qual formato precisamos utilizar para oferecer suporte às plataformas móveis?
Conforme relatado pelo SmartInsights, mais de 26% do tráfego da Web é gerado por smartphones e tablets. Indiscutivelmente, isso representa o futuro da internet. Sendo assim, o que é necessário para sustentar esse mundo móvel em expansão?
- A: Favicon. Além disso, se funcionou há 15 anos continuará funcionando hoje em dia.
- B: PNG Icon. Como mencionado anteriormente, nós falaríamos sobre isso.
- C: Apple Touch Icon. Óbvio.
- D: De qualquer forma, a resposta certa nunca é listada.
Resposta: D
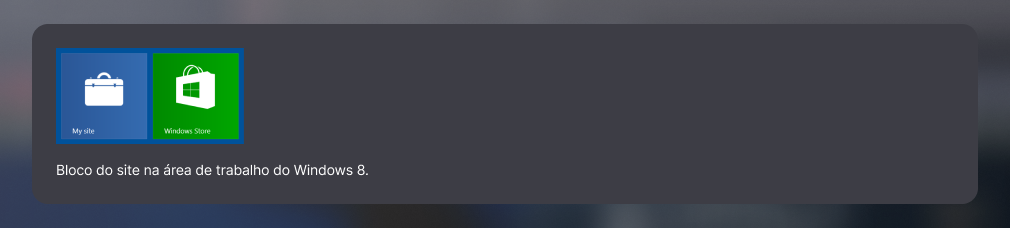
Você necessita de ícones PNG, juntamente com os ícones do Apple Touch, os gráficos de blocos do Windows 8 e também um arquivo chamado browserconfig.xml.
As plataformas móveis são significativamente mais heterogêneas em comparação com os navegadores de desktop clássicos. Nelas, os tamanhos e resoluções de tela variam enormemente, e ao contrário dos primórdios da Internet, não há um sistema operacional predominante, como o Windows. Como resultado, não se pode esperar criar um favicon móvel com um único gráfico universal e uma única declaração universal no código HTML.
Pergunta: Nesse contexto, quais tamanhos devem ser utilizados para ícones PNG?
- A: 96×96 para Google TV.
- B: 196×196 para Android Chrome.
- C: 228X228 para Coast by Opera.
- D: Todas as Alternativas Acima.
Resposta: D, e muito mais.
De acordo com os exemplos mencionados, como a imagem 160×160 para versões mais antigas do Opera Speed Dial (que já não existe há muito tempo) ou o ícone 128 × 128 para a Chrome Web Store, a escolha dos tamanhos adequados realmente depende das plataformas que se pretende dar suporte.
Pergunta: Qual o tamanho do ícone de Apple Touch?
O ícone do Apple Touch é empregado por dispositivos iOS para representar marcadores e sites “adicionados à tela inicial”. Se a resposta que vem à mente é 57×57, parabéns, está correta. Entretanto, isso era válido há 7 anos, quando o primeiro iPhone foi lançado. Desde então, houve algumas evoluções e mudanças nas diretrizes da Apple. Hoje em dia, é recomendado que o ícone tenha, pelo menos, 180×180 pixels para garantir a melhor experiência ao usuário e proporcionar uma exibição nítida em dispositivos mais modernos, como iPhones e iPads atuais. Manter-se atualizado com as especificações mais recentes é fundamental para criar um ícone do Apple Touch adequado e que se adapte perfeitamente ao ecossistema iOS.
Resposta: Até 180×180.
Desde o nascimento do primeiro iPhone, ocorreram três lançamentos importantes:
- O iPad. Com telas maiores que a do iPhone
- A tela Retina. Que trouxe aumento significativo na densidade de pixels em relação à tela original. Proporcionando uma exibição muito mais nítida e detalhada.
- O iOS 7. Implementou um estilo plano que trouxe uma leve diferença na aparência do iPhone/iPad. Tornando a interface mais moderna e simplificada
Ao todo, existem nove combinações:

Caso a resposta não tenha sido a correta, não se culpe. Entre os 5.000 principais sites que exibem um apple-touch-icon.png, apenas 4% acertam.
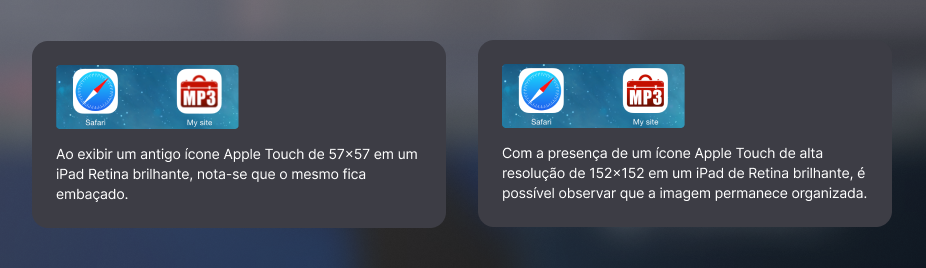
Algumas pessoas podem argumentar que não são realmente necessários 9 gráficos. No entanto, pelo menos o ícone principal do Apple Touch deve ter as dimensões de 152×152. Um iPad Retina executando o iOS 7 encontrará o que precisa, e dispositivos menores podem reduzir a imagem conforme necessário.

Pergunta: É essencial declarar os ícones do Apple Touch no HTML?
- A: Sim. Caso contrário, como o iOS conseguiria localizá-los?
- B: Não é o caso. A Apple estabelece convenções para que os dispositivos iOS possam encontrá-las de qualquer forma.
- C: Não, Porém…
Resposta: C
…Devido ao fato de algumas outras plataformas também utilizarem o ícone Apple Touch, é mais seguro declará-lo de qualquer forma. Dessa maneira, assegura-se a compatibilidade e o correto funcionamento em diferentes dispositivos e sistemas, proporcionando uma experiência consistente e adequada para todos os usuários.

Ainda que pareça curioso, os dispositivos iOS não são os únicos que buscam o ícone do Apple Touch. Devido à sua popularidade e maior frequência de uso em comparação com os ícones PNG de alta resolução, alguns navegadores, como o Android Chrome, também os utilizam. Dessa forma, declará-los torna-se uma medida mais segura, pois, caso um visitante esteja utilizando um dispositivo ou navegador compatível, será possível processar um desses ícones e garantir uma experiência apropriada.
Pergunta: O que é necessário para definir um bloco para tablets usando o Windows 8?
- A: Tablet com Windows 8? WTF???
- B: Favicon. o Legado de Steve Ballmer.
- C: Duas meta tags msapplication-TileColor e msapplication-TileImage.
- D: browserconfig.xml.
Resposta: C é para Windows 8.0 e Internet Explorer 10, D para Windows 8.1 e IE 11. A resposta A também está correta.
Normalmente, a declaração para o Windows 8.0 assemelha-se a:

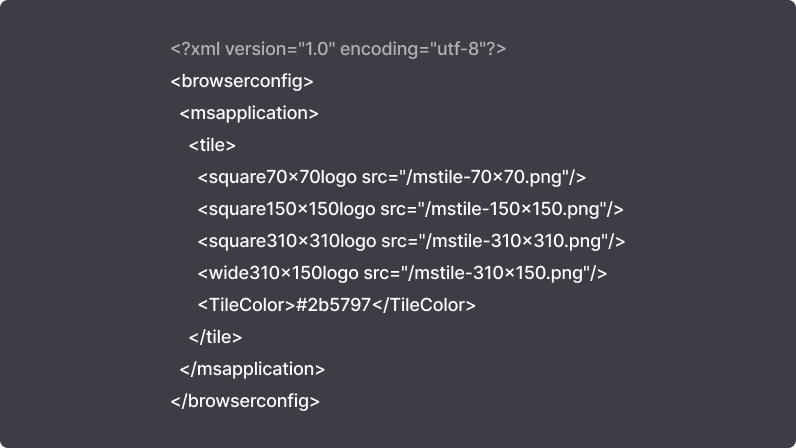
O Windows 8.1 e o IE 11 apresentam várias imagens de blocos declaradas no arquivo browserconfig.xml. Por exemplo:

A nova interface Metro UI é acompanhada por um conjunto renovado de diretrizes, incluindo as “silhuetas brancas” que são adotadas pela maioria dos aplicativos integrados.

Pergunta: Qual o tamanho do da imagem de mosaico square150x150logo?
- A: 150X150. Sabe ler não?
- B: Algo mais.
Resposta: B
Dimensões de 270×270, é recomendado pela Microsoft o uso de tamanhos maiores a fim de garantir suporte para telas de alta densidade.

Parabéns! Você concluiu o quiz! Como você conseguiu?
O propósito destas perguntas era ressaltar o quão complexo esse tópico realmente é, apesar de sua aparente simplicidade. Os tempos em que o favicon era apenas um arquivo favicon.ico já se foram. No entanto, hábitos antigos persistem e levam a situações absurdas. Podemos passar dias desenvolvendo um design responsivo super elegante, mas acabamos deixando apenas um ícone Apple Touch 57 × 57, que é adequado apenas para dispositivos antigos pouco usados nos dias de hoje.

Um gerador de Favicon voltado para a era móvel
Em 2014, criar um favicon multiplataforma era uma tarefa complexa e difícil de ser executada corretamente. Claro, era possível obter um resultado razoável utilizando favicon.ico, um ícone PNG de 32 × 32 e um apple-touch-icon.png de 152 × 152 na raiz do site. No entanto, frequentemente era necessário trabalhar com mais de uma dúzia de imagens para alcançar o resultado desejado. A menos que estivéssemos envolvidos em um grande projeto com um orçamento adequado, raramente tínhamos muito tempo para dedicar a essa pequena tarefa.
Recomendamos fortemente o site RealFaviconGenerator. Diferentemente dos geradores de favicon comuns, ele satisfaz duas necessidades importantes.
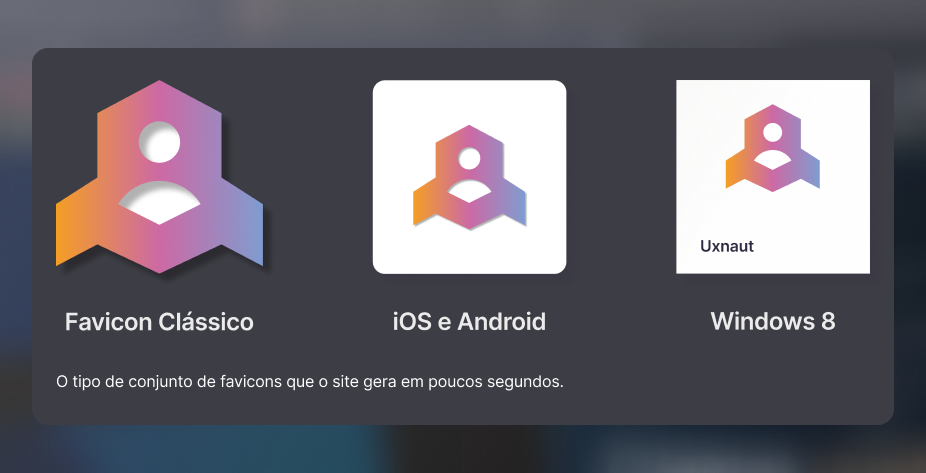
Plataformas diversas demandam UI’s diferentes. Embora não se trate de uma versão online do Photoshop, o RealFaviconGenerator oferece algumas configurações que permitem criar ícones adequados para várias plataformas. Por exemplo, um fundo opaco para iOS (já que a Apple não aceita ícones com transparência) ou uma silhueta branca para Windows 8.

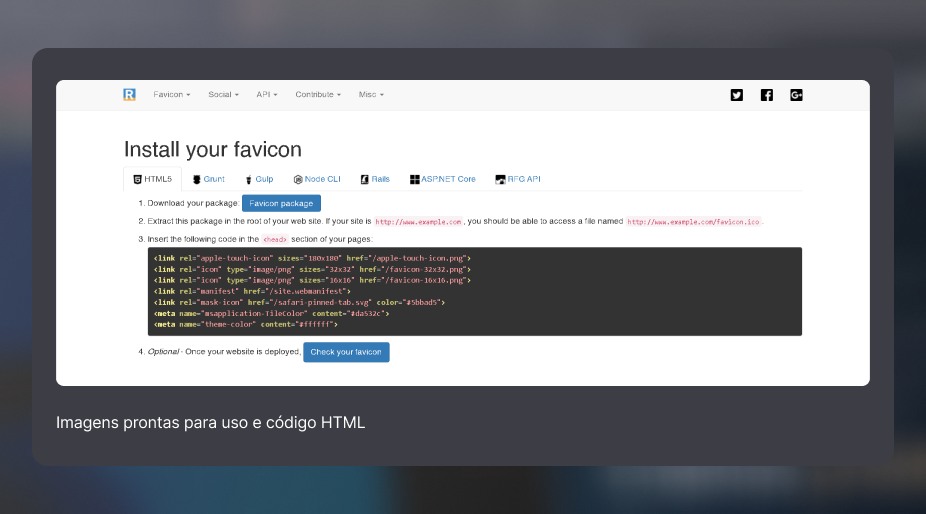
Gere todas as imagens e o código HTML necessários para abranger as principais plataformas: PC/Mac, iOS, Android, Windows 8, entre outras. Além disso, as imagens e o código gerados foram amplamente testados para assegurar que o serviço cumpra sua promessa.

Por exemplo, ao enviar um ícone de alta resolução, foi possível gerar esse conjunto de ícones com apenas alguns cliques.

Agora, comparado com há 10 anos atrás, o processo tornou-se tão simples: faça um gráfico e, em apenas 5 minutos, você terá seu favicon atualizado e funcionando perfeitamente!
